
QQ空间V8新版即【jí】将发布了,界面清新【xīn】简洁,装扮更是美【měi】轮美奂:提供【gòng】5种新版式,多达50套新皮肤,将给大家带来全新的体验。
提到QQ空间V8,相信【xìn】Q友【yǒu】们最感【gǎn】兴趣的是有什么改进,特别是装扮方面,就像腾讯社交用户体验设计师所讲的“我们做的一切都是为了用【yòng】户【hù】在装扮上有耳目一【yī】新的感觉,我【wǒ】们希望以后也会有更多有创意的装扮继续【xù】诞生,让每次用户【hù】换装扮时都有惊喜。”,下面带来官方关于QQ空间V8的装扮说明。
相关点击:免费开通QQ空间V8版体验资格的方法
装扮是QQ空间里的【de】重要特性,关系到用户进入空间时的【de】感受,我们追求为用【yòng】户带来更优质的体验,因此V8新【xīn】版本的设【shè】计,我们想让装扮有更新的方向,更酷的形式,让装扮更【gèng】有【yǒu】特点。同时个人中心和个人主页的装【zhuāng】扮和风格能保持一致,这些都是我们这次尝试创新装扮的动力来源。
一、前期探索和风格尝试
既然要做创新,首先应该【gāi】满足【zú】的点【diǎn】就是要有足够的新意去吸引到用【yòng】户的眼球,在【zài】用户第一次接触时就会被触动“这套装【zhuāng】扮太有意思了,好适合我,好喜欢,好想用。”
为了汇【huì】集各位设计师的奇思妙想【xiǎng】,我们组织了一次【cì】脑暴会,希望装扮不仅【jǐn】仅只是替换图【tú】片,而应该有更多互动体验。
下面是对脑暴后奇思妙想的整理:
随着Html5技术的成熟,我们可以利用越来越【yuè】多技术来实【shí】现特效,比如视差滚【gǔn】动,空间装扮当然也要与【yǔ】时俱进。

来看看这套装扮的构思,它利用了简单的视差【chà】原理,当用户滚动鼠标将页面下滑时,背景的星空也会随之缓缓旋转,带用户进【jìn】入到极光的世【shì】界。

这套装扮同样利用了简单的互动原理【lǐ】,眼球能跟【gēn】着你鼠标指针的【de】方向,定位到眼球所在的位置【zhì】,给【gěi】用户俏皮的感【gǎn】觉“你指哪儿我就能看到哪儿。”
我们都【dōu】知道空间装扮的核心体验是让用户自主选择【zé】搭配,每一个【gè】装扮【bàn】元素都是独立的,将自己喜爱的装扮配件自由组合起来,搭配出属于【yú】自己最具个性的装扮;这样高自由的体验【yàn】,突出了用户个性的同时也带来一定的问题――那就是装扮自【zì】定义的尺【chǐ】度过大,导【dǎo】致大多数装扮最终成品没有主题,散乱而不够整体。

于是在新【xīn】的V8装扮方案设【shè】计中,提出“场景主题化”的【de】装扮【bàn】概念,由专业设计师根据不同用户群【qún】体以及场景来整体包装,打造出独具主题个【gè】性的空间装扮,提升空间装扮整体【tǐ】的品质感。
二、视觉输出
通过一段时间的设计,我们终于把概念转化成了现实。
1.海洋进化论

这套装扮【bàn】仅仅只呈现了海底的世界,除了鱼和水母【mǔ】之【zhī】外,会让用户觉得太单【dān】调乏味的。

加入蓝天、海平面、海底和【hé】小岛。初步有了雏形,但【dàn】是波浪太【tài】激烈了,会给用户不平静的感觉。

静止的海景【jǐng】已经完成差不多,为了让用户有真实感受【shòu】,那就需要装扮里【lǐ】的内容是动起【qǐ】来,鱼能【néng】在海底游动,海浪翻滚,天空中的云朵飘动,这些都是通过Html5技术来完成。
在动画的制作中,鱼的游动难点是最大的。
整套装扮中都是写实风格,为了保持风格的统一【yī】,鱼也不例外。所有的鱼都是PNG的【de】图片,怎么才让它动【dòng】得更真实呢,在看完很多海【hǎi】底世界的视频之后,才【cái】开始着手设计。

动画都是有Html5技术完成,所以我们【men】需要提供给前端哥哥的是鱼游动时【shí】候【hòu】的关键帧,要让鱼游动的更流畅,根据【jù】观察视【shì】频得出的鱼游动动作尾巴和身体的变化,用一张静止的鱼的图片,通【tōng】过【guò】PS变形,微调出5张鱼游动的关键帧,然后给他们排好顺序,做成GIF动【dòng】画,边播放边微【wēi】调,直到鱼的游动接近真【zhēn】实。

我们希【xī】望让所有用户都能看到完整的海洋全景图,利【lì】用【yòng】前端的自适应技术,让海洋能适应几乎【hū】所有分辨率。
空间的用户在看完动态后,都不会直接关闭,而是挂机去做其他事情,鲜活的海底动画依然栩栩如生迎接用户归来。
2.星空

前期资料收集,看了许多星空、极光、太空等,开始设计之前,先要对自己要设计的内容有足够多的了解。

脑【nǎo】暴时候的星空装扮优化和深入,星空随着页面滚动以不【bú】同的速率【lǜ】移动,时而有流星滑过【guò】。
树木的剪影在一开始会随【suí】着鼠标滚动越来越大,经【jīng】过多次调试【shì】,效果都不太好,为【wéi】了不让用户有眩晕感,最后决定树木剪影固定不动。
要做到自适应【yīng】,底部的树木两头就需要能对接起来实现能无限延展,无论【lùn】你屏幕有多大,妈妈再也【yě】不用担心我看【kàn】到的整个【gè】星空装扮是不完整的了【le】。

为了【le】让用户有流【liú】畅的体验,我们不得不损失部分视觉效果,在技术能实现的前提下【xià】,始终坚持视觉最优【yōu】效果。
3.角色化装扮
不同【tóng】用户会有不同的身份和【hé】爱好【hǎo】,同一个用户也会有不同的爱好,对用户的身【shēn】份进行【háng】分类,挖掘用户爱好,进行专属装扮的设计。
a.角色类型
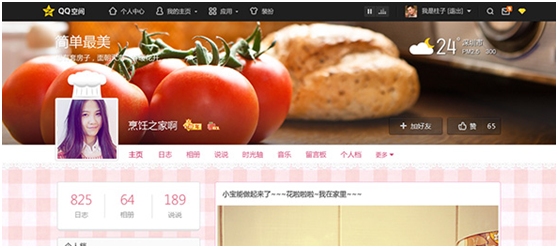
厨师

烹饪与食物带给人们一种温暖的感觉,所以在整体用色【sè】上,我们选用了红色、黄色等暖色【sè】系;背【bèi】景选择了偏居家的格子底纹去做【zuò】铺垫烘托;在Cover图的选【xuǎn】择上,我们也偏向一些食材以及烹饪工具的图片,希望【wàng】以【yǐ】此营造一种现实生活中厨房场景的【de】氛围;最后是把一些设计的细节融入到整个装扮当中,为整个装扮【bàn】增加亮点;
学生

学生大多数时候都是通过老师在黑板上的文字来收获知识,所以讲台【tái】上的黑板能带给我们学习的氛围。Cover图设计了一块被老师擦过无数次【cì】的旧黑板,黑板上几个大字母便是受【shòu】过高【gāo】等教育的学生都学【xué】过的爱因斯坦著名的质能方程式E=mc^2。 细节上,天气挂【guà】件区域用手绘画出边框【kuàng】,让整个天气挂件就是整个黑板上的【de】一员一样,背景也选择了墙壁纹理平铺,使整套装扮里更【gèng】加【jiā】整体。
白领

白领给人的【de】感觉就会是很商务化,商务【wù】普遍给人的第一感觉就是蓝色,但是棕色和【hé】黑色给人更加符合白【bái】领气质的感觉【jiào】,所以最后选择了和咖啡相【xiàng】近【jìn】的棕色做为主【zhǔ】色调。Cover图则选择了一栋商务【wù】大厦的外墙,建筑外墙【qiáng】的结构同时也具有构成感,整个风格也较简洁,不做多的修饰。
b.社交关系

再来看看这套主题定位为“亲子”的装扮,是为那些用空间记录自己宝宝成长【zhǎng】故事的爸爸、妈妈而设计的。整体的设计【jì】上,我【wǒ】们想通过整体柔和的【de】色调、局部轻【qīng】微的拟物效果、以及添【tiān】加可【kě】爱的小元素,体现出【chū】一种婴【yīng】儿【ér】房中温馨,柔美,充满浓浓爱意的氛围。 在用色上,我们主要选用了粉橙色、粉红色这类暖色【sè】系色调【diào】。在Cover图的选择上,我们选用了一张熊偶的照片,那是婴【yīng】儿房中各式各样的可爱小玩具中的一员。 在细节【jiē】方面,我们采用了一个婴【yīng】儿房常见的挂饰的剪影作为天【tiān】气模块的承载,在内容区域用婴儿服饰上常见的小动物【wù】图案来平铺,等等。这【zhè】些元素、局部的【de】设计都为了更加的凸【tū】显我们这套装扮的主题。

表达爱情的物品挺多的,比如:玫瑰、戒指、心等等。
我们想带给【gěi】用户【hù】一些不一样感觉,人们常常通过【guò】叠【dié】千纸鹤来表达对自己爱人的【de】思念,本套装扮则恰恰想通过两个千【qiān】纸鹤来表达对对方的思念,天气挂件的背景巧妙的【de】做成邮票则是为了表达我想把我的思念寄给你。通过散【sàn】落的桃心、桃心外轮廓的导航加上粉红色背景更能烘托主题。
c.兴趣爱好
游戏迷

在设计前期对部分游戏进行了分析,比如“斗战神”、“轩辕传奇”等游戏,它们的风格都是【shì】酷炫、暗黑、玄幻的整体氛【fēn】围; 在一开始,我们【men】将这款游戏主题的目标用户定为男性游戏玩家,如果反馈良好,再推出女性游戏主题;所以就考虑【lǜ】将暗黑系列的游戏UI元素【sù】复用【yòng】到装扮中,以增强用户的游戏即视感。 比如个人主页【yè】左侧模块的花纹边框,就是【shì】直接复用游戏中“人物状态栏”的边框,带着玄幻与【yǔ】破旧的感觉; 而背景纹【wén】理也是选用了和游戏感比较贴切的暗黑风格;Cover直接用了游戏画面,天【tiān】气模块用旗帜【zhì】作为【wéi】底板;希望装扮【bàn】的设计效果【guǒ】,和游戏操作界面的氛围贴切,让用户感受是在玩【wán】游戏的体验感。
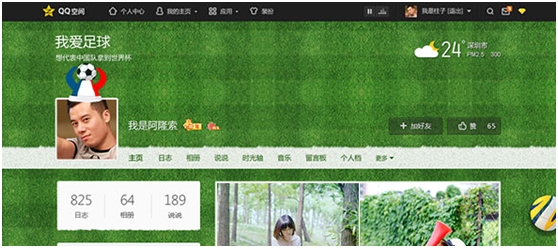
足球迷

作为一个忠实的足球迷,极力的想【xiǎng】把这套装扮做好,让我们广大的球迷同好们再也不用【yòng】担心没有好看【kàn】的足球装扮可用【yòng】。
设计之初,觉得有太多太【tài】多的足球元素可用,就【jiù】什么都想往上放,在平铺的草地上想把【bǎ】整个足球场的边线,中线【xiàn】都画出来,角球旗、球门和球网都做上去,后来发现其实东西越多非【fēi】但【dàn】没能表现好整个足球场【chǎng】的氛围,反倒是影响了用户阅读里面【miàn】的内容。
于是【shì】开始做减【jiǎn】法,把足球场上面积最【zuì】大,深浅【qiǎn】交替的草坪做为背【bèi】景,导航【háng】下平铺的是用石灰【huī】在草坪上画出的中线,在草坪上放上足球,再在头像上加上球【qiú】迷帽,是不是就已经有想在上面踢球的冲动了。球迷朋友们赶紧去商城装扮上这套足球装扮吧!
三、感悟
在整个设计中,最核心的点就是主题化与空间品质。
所有的用色、材质、设计细节等等都是围绕着这个核心来【lái】进行【háng】。我们不会选用过于个性与【yǔ】异化的元素【sù】去包装空间,但所有的设计都是为主题而服务,设计上的取舍【shě】都【dōu】是为【wéi】了烘【hōng】托整个空间装扮的场景感、品质感。
我们做【zuò】的一切都是为了用户在【zài】装扮上有耳目一新的感觉【jiào】,我们希望【wàng】以后也会有更多有创意【yì】的装扮继续诞生,让每次用户换装扮时都有惊喜。
这次的装扮的设计【jì】中领悟到一点道【dào】理,要【yào】做出打动用户的装扮,首先【xiān】你应该打动【dòng】你自己。其实【shí】所有的设计都是一样,连设计师自己都不能打动的设计,你又该怎么去引起别人的共鸣呢。