
- 签名

日期:2024/9/20 12:06:00作者:佚名人气:0我来评论
背景部分的制作,主要包括背景属性设置【zhì】,各场景组成【chéng】图【tú】片的导入、添加及属性设置,以及图片属性设置的具体举例和图层及相关操作介绍等。
二、 场景背景制作 1
2.1 背景属性设置 1
2.2 图片 2
2.2.1 图片导入 3
2.2.2 图片添加 3
2.2.3 图片属性设置 4
2.2.4 图片属性设置举例 7
2.2.5 图层及相关操作 10
在背景属【shǔ】性设置中包括:声音、尺寸大小和在该场景【jǐng】的IM窗口中各部分【fèn】文字颜色的设置【zhì】等,此外针对文字颜色的设置,还提供了【le】“预览”功能,可以随时查看【kàn】修改了颜色之后的效果!

图6 背景属性设置
声音:指该场【chǎng】景的背景音乐,可以通过“选择”把文件添加进来,同时还可以进行【háng】试听,所有添【tiān】加的声音文件【jiàn】都会出现在“下拉列表”中和【hé】界面左下角【jiǎo】的“元件图库”中,如图【tú】6中的绿色区域。
说明:“元件图库”中的各个文件可以通过鼠标左键双击进行选中
最小大小:指设计区可以拉伸的最小限制大小
当前大小:指设计区目前【qián】实【shí】际的大小尺寸,这【zhè】个尺寸至少要大于等于“最小大小”的数值。
颜色:这里的包括对背静、消息窗口背景、对方和自己发言标识、聊天消【xiāo】息、系统【tǒng】消息的文【wén】字和链接等场景中元素【sù】的颜色设【shè】置。
说明:颜色设置部分【fèn】还提供了【le】“预览”功能,为便于随时查【chá】看颜【yán】色【sè】设置的效果,大家可以选中“预【yù】览”功能。这样,当改变各部分颜色后,即可随时在背景中看到【dào】修改后的效果。
在【zài】背景属性中仅可以设置背【bèi】景的颜色等,为了场【chǎng】景更生动丰富,我们还可以在【zài】背景上添加一张或者多张图片。
通过“导入图片”可以将切好【hǎo】的各种用来制作场景【jǐng】的图片【piàn】导入到场景编辑器界【jiè】面中左下的元【yuán】件图库中,供需要时使用。
当需要对某个图片进行属性设置时,可以通过鼠标左键双击【jī】元件图库中该图片就可以把它添加【jiā】到背景上(或者可以通过鼠标左键选中图【tú】片【piàn】把【bǎ】它拖拽添加到背景上),同时这个图片也出现在场景编辑器【qì】界面中左上角的场【chǎng】景元件【jiàn】的列表中,进而就可以对该图片【piàn】进行属性设置了。

图7 导入图片
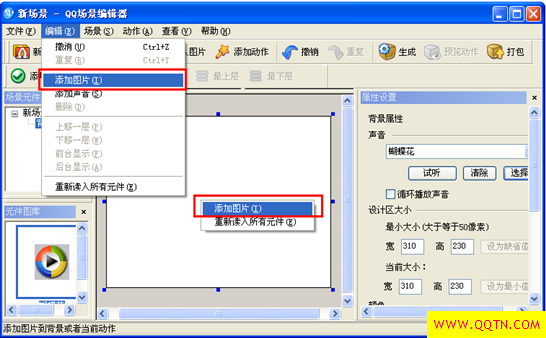
“图片添加”实际上是将“导入图片”和添加到背景中这个两个功能的合成。可以通过以下两种方式添加图片到场景编辑器的背景,同时这个图片也出现在场景编辑器界【jiè】面中左上角【jiǎo】的场景元件的【de】列表中,进而就可以对该图片进行属性设置【zhì】了:
1、 在背景区域中选择右键菜单中的“添加图片”
2、在菜单中选择“编辑”―“添加图片”,如图8:

图8 图片添加
由于在QQ中,场景是可【kě】随IM窗【chuāng】口拉【lā】伸的,所以为了更好保证场景的效果,背景中各图片在拉伸情况下【xià】的位置、拉伸方式等都【dōu】需要进行设置。
图片属性设置包括名称、位置大小、拉伸方式等。

图9 图片属性设置界面
名称和大小:图片添加到【dào】背景【jǐng】中时,该图【tú】片的默认名称和大小就已经被【bèi】自动【dòng】显示出来,大家还可以根据需要自行修改。如【rú】图9,可以通过鼠标拉动图片各个方向【xiàng】上的9个红点直接调整图片尺寸,也可以输【shū】入图片【piàn】的宽和高的具体数值(如图9中的绿色区域),还可以设定图片为原始大小【xiǎo】等。
窗口拉伸:具体又分为左右、上下位移方式和填充方式的设置
说明:
左右拉伸:如果【guǒ】希望图片随窗口左右均匀拉伸,即可选择“宽度随着窗口变化【huà】而变化【huà】”,
一般说来水平方向上均匀的图片更适合左右拉伸,如图9中的图片:
如果图片左右拉伸会变型【xíng】失去原来【lái】效果【guǒ】,或者希望图片在IM窗口拉伸过程
中左右长度不变,则可以【yǐ】选择“保持相对位置”,并进一步在下拉列表中设置该图片为【wéi】左或者右【yòu】对齐。
左对齐:该图片在在IM窗口拉伸过程中相对左边框的位置是不变的。
填充方式:分为直接拉伸和平铺两种。
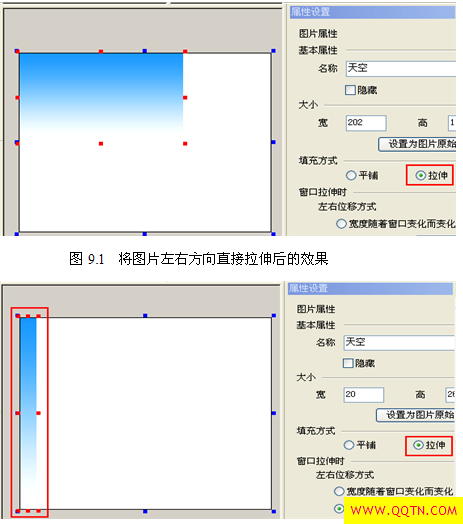
直接拉伸:就是对图片进行均匀拉伸的一种效果,如下图9.1为将图片左右方向直接拉伸后的效果,图9.2为将图片上下方向直接拉伸后的效果:

图9.2 将图片上下方向直接拉伸后的效果
平铺:就是在拉伸时对图片进行重复的拼接,以此来填充指定的该图片显示区域的一种效果,如下图9.3为将图片左右方向平铺后的效果,图9.4为将图片上下方向平铺后的效果:

图9.4 将图片上下方向平铺后的效果
坐标视图:帮助大家确定当前图片的四边相对于背景四边的位置,如图9所示:
以场景“春天”为例来对图片的属性设置进一步说明:
1、如图9中的,天空【kōng】图片在水平方向是均匀的,所以可以【yǐ】将图片属性设置中【zhōng】设置如下图10,设成“宽度随窗口【kǒu】变化而变化”、保持“上端对齐”和设定图片为直接【jiē】“拉伸”方式。

图10 图片天空的属性设置
2、“田野”图片属性设置中设置如下图11,设成【chéng】“宽度随窗口【kǒu】变化【huà】而变化”、保持“下端【duān】对齐【qí】”和设定图片为直接“平铺”方式,“平【píng】铺”可以更好的体现“田野”的绵延【yán】。

图11 图片田野的属性设置
3、 场景中的其他元素如山峦【luán】、云朵【duǒ】、新【xīn】枝等图片在【zài】IM窗口尺寸变化时,大小都被我们设置为不变的,我们只需要设置他们在IM窗口尺寸变化时的相对位置【zhì】即可。
新枝:设成保持“右端”“上端”对齐【qí】和设定【dìng】图片为直【zhí】接“平铺”或者“拉伸”方式都可以。

图12 图片新枝的属性设置
在上面2.1.2.4 图片属性设置举例【lì】中,大家可能已经发现,背景【jǐng】中各图片之间【jiān】可能存在【zài】彼【bǐ】此重叠的情况【kuàng】,比如图12中的云和天空等,当图片出现彼此【cǐ】重叠,就涉及到谁覆盖谁的问题,为了更好的【de】标【biāo】识这种关系,我【wǒ】们可以将不同的图片看作不同的图层。
在场景编【biān】辑器的背景部分,提供各个图层间的操作“上移”、“下移”、“最上层”、“最下层”等,如下图13,为将新枝图层设置到天空图层之下的效果【guǒ】,可以看到【dào】天空图层和新【xīn】枝图层重叠的部分中,天空覆盖了新枝。
说明:在场景元件列【liè】表中可以看到各个图层之间的上下关系,如下图13绿色的【de】区域中可以看到,新枝【zhī】图层已经移到天空图层下。

图13 将新枝图层设置到天空图层之下的效【xiào】果
用户评论
热门评论
最新评论
已有0人参与,点击查看更多精彩评论