
- 软件




/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/英文/

/中文/
 腾讯QQ下载v9.6.9.28878 最新版
腾讯QQ下载v9.6.9.28878 最新版 QQ游戏大厅【tīng】2022官方下载【zǎi】正式版v5.46.57915.0 最新版
QQ游戏大厅【tīng】2022官方下载【zǎi】正式版v5.46.57915.0 最新版 QQ电脑管家v15.0.22206.230 最新正式版
QQ电脑管家v15.0.22206.230 最新正式版 雷神模拟器精简工具v1.0 绿色版
雷神模拟器精简工具v1.0 绿色版 yy语音pc版v9.12.0.0 官方最新版
yy语音pc版v9.12.0.0 官方最新版 搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版
搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版 迅雷11正式版客户端v11.3.19.2000 官方版
迅雷11正式版客户端v11.3.19.2000 官方版 搜狗拼音输入法电脑版v13.0.0.6738 官方正式版
搜狗拼音输入法电脑版v13.0.0.6738 官方正式版 爱奇艺PC版客户端下载v9.11.169.6503 官方【fāng】电脑版【bǎn】
爱奇艺PC版客户端下载v9.11.169.6503 官方【fāng】电脑版【bǎn】 网易云音乐pc客户端v2.10.6.200601 最新版
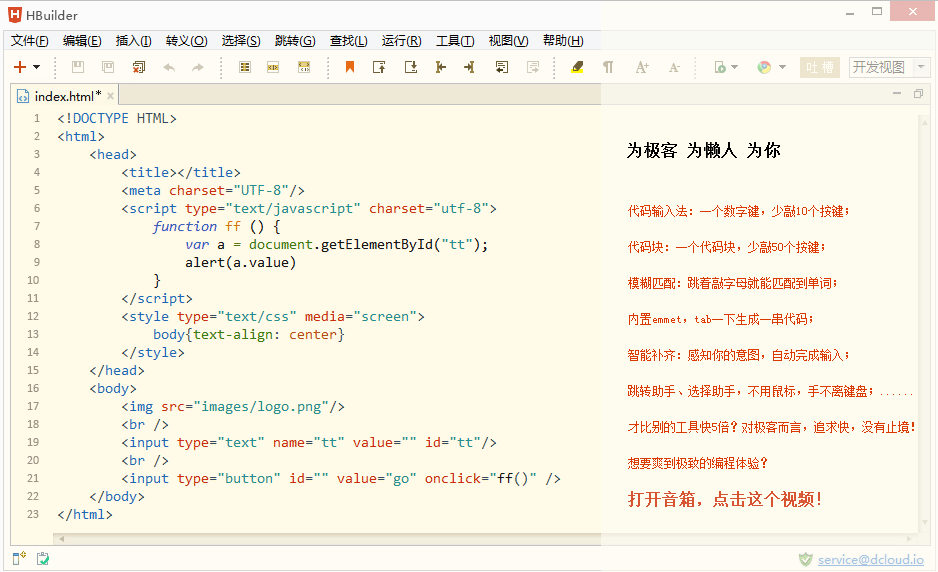
网易云音乐pc客户端v2.10.6.200601 最新版hbuilder是DCloud推出的一【yī】款支持HTML5的Web开发IDE。快【kuài】,是HBuilder的最大优势,通过完【wán】整的语法提【tí】示和代码输入法、代码块等,大幅提升HTML、js、css的开发效【xiào】率。同时,它还包括【kuò】最全面的语【yǔ】法库和浏览【lǎn】器兼容性数据。

HBuilder是一款专业Web开发【fā】代码编辑工具,相比其他的代码编辑工【gōng】具,HBuilder优点多多,可以让开发【fā】者飞一般的编码速度,代码输入法、代码块、模糊匹配、内置emme、智能补齐跳转【zhuǎn】助手、选择助【zhù】手,不用鼠标【biāo】,手不【bú】离键盘;手机APP开发【fā】,用【yòng】HBuilder直接创建移动App,连上数据线【xiàn】真机联调,打包为ios或Android原生安装包。震撼的语法【fǎ】提示,HTML5语法、HTML5+语法、三【sān】大浏览器扩展语法,尽收HBuilder中【zhōng】。自动调整配色,保护视力的界面。
1、代码助手,飞一样的编码
代码输入法:一个数字,少敲10下【xià】键【jiàn】盘。
按下候选列表前的数字,自动把该候选项输入到编辑区。
2、代码块:
一个代码块,少敲20下键盘。
代码【mǎ】块是常用的代码组合,比如在js中输入$,回车,则【zé】可以自动输入document.getElementById(id)。
再举例,在HTML中输入i,回车,可以得到input button标签。
查看、编辑代码块可以在工具-自定义【yì】代码块中,选择相应的代码【mǎ】块进行查看和编辑。也可以在【zài】激活代码块【kuài】的代码助手中,点击详细信息右下角的【de】修改图标进行修改和【hé】查看【kàn】。
代码块激活字符原则1:连续单词的首字母。比【bǐ】如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可【kě】匹配到需要的代码【mǎ】块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输【shū】入。
代码块激活字符原则3:同【tóng】一个tag,有多个【gè】代码块输出,则在最后加后【hòu】缀。比【bǐ】如meta输出<meta name="" content=""/>但metau则输出<meta charset="UTF-8"/>,metag同理。
代码块激活字符原则4:如果原始【shǐ】语法超过4个字符,针【zhēn】对常【cháng】用语法,则第一个【gè】单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输【shū】入框。
代码块激活字符原【yuán】则5:js的关【guān】键字代码块,是在关键【jiàn】字最后加一个重复字母。比如if直接敲会提示if关【guān】键字,但iff回【huí】车,则出【chū】现if代码块。类【lèi】似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
3、全时提示
HBuilder不仅仅提示【shì】全面的语法,非语【yǔ】法【fǎ】的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
举例,在img src=后激活代码【mǎ】助手,可以看到本工【gōng】程所有图片列表;输入<sc可【kě】以看到本【běn】工程所有js列表;在js的document.getElementById(id)中提示本工程已经定义的ID列表;在css的color:后可以列出本工程所有【yǒu】使用过的【de】颜色【sè】。
Emmet支持HBuilder内嵌了emmet(即zencoding)插件。输入【rù】div#id1,按下tab,可以自动生成【chéng】 <div id="id1"></div>。Emmet的详细语法请查阅其官方网【wǎng】站emmet.io。 Jquery支持
HBuilder内嵌了jquery插件,可以提示jquery语【yǔ】法。如【rú】果要提示jquery的语法,需要在【zài】工具菜单/项目的右键菜单中,点击引入框架语【yǔ】法提示的子项,为该项【xiàng】目选择框架语法提示。
提示效果如下: 边【biān】看边改想一边【biān】写代码,一边看效果?按下Ctrl+P进入边看边【biān】改视图。左边保存右边立即刷【shuā】新。
4、绿柔保护你的眼睛
绿柔主题的特点是柔和【hé】、低对比度、强光可见、绿色感加【jiā】强。对【duì】着这【zhè】样的界面写一天代码,感受要比对着太亮或太暗的界面舒服很多。
5、最全语法库和浏览器兼容数据
HBuilder的语法库包括W3C的HTML、JAVASCRIPT、CSS的【de】正式标准和推荐标准...,ECMAScript中浏览器支持的【de】部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时【shí】更【gèng】新到各浏览器的最新【xīn】版本。
信【xìn】息栏中的浏览器品牌图【tú】标,全【quán】亮表示无障【zhàng】碍支持该【gāi】语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下【xià】图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。
Q:什么叫滚动条【tiáo】信息点?A:当【dāng】代码中有重【chóng】要的标记出现时,会生成滚动条信息点,在滚动条右【yòu】侧出现颜色【sè】各异的点【diǎn】。点击这些点或使用跳转到下一个信息点功能,可以快速到达这【zhè】些代码处【chù】。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?A:在编辑代码时经常【cháng】会【huì】出现【xiàn】需要跳转到引用文件或者变量定义的地【dì】方,HBuilder提供了一【yī】个非常好用的代码【mǎ】追【zhuī】踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?A:代码块是否提示,取决于【yú】是否设置了这个代码块,代码块【kuài】是可自定义的。默认没有预置small代码【mǎ】块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用【yòng】emmet(ZenCoding)语法,这个没有【yǒu】提示,但敲完small,按tab,就会自动生成标签【qiān】。emmet是一种【zhǒng】前端公开技术,网上教程很多。
Q:为什么有时候【hòu】我输入代码块的名称,却没【méi】有出【chū】现想要的代码块?A:代码块【kuài】的显示名称和激活字符是不同的,查看【kàn】激活字符请在激活代码助【zhù】手后选择代【dài】码块,看右边信息栏的详情
Q:编辑器【qì】怎么实现【xiàn】分栏?A:HBuilder编辑【jí】器分栏功能可以实现左右分栏和上下分栏以及组合分栏【lán】。
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动【dòng】即可实现左右【yòu】分栏

左右分栏实现效果:

2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即【jí】可实现上【shàng】下分栏【lán】

上下分栏实现效果:;

3、组合分栏实现:组合分栏就是即有的文件向下【xià】拖动,有的文件向【xiàng】右拖动,下面给出一个效果图,感兴趣的【de】话您可以拖【tuō】个试试【shì】:

修复问题
解决某些情况下Android手机真机运行无法连接到手机的问题
1、怎么才能快速掌握HBuilder开发技巧?
软【ruǎn】件自带【dài】HelloHBuilder项目,该【gāi】项目为教程【chéng】项目(如果不小心删【shān】除了不要担心,可以在新建WEB项目时,使用【yòng】HelloHBuilder模板新建出来),按照项目中的lesson1.txt中【zhōng】的快捷键敲一遍即可快速掌握HBuilder快速开发技巧。
2、什么是HTML5+?
HTML5+规范【fàn】是基于HTML5的扩展规范,用于弥补HTML5和原生应用功能之间的差【chà】距。HTML5+规范【fàn】是一个开放的规范,在W3C中国的指导下【xià】,由HTML5中国产业联盟运作(www.html5plus.org),所有规范都【dōu】是【shì】面向开发者的,开【kāi】发者提【tí】需求、开发者评审【shěn】实现方案、开发者投票选定规范。
3、输入small不提示,语法库是不是不全?
代码块【kuài】是否提示,取决于是否设置了【le】这个代码块,代码块是可自定义的。
默认没有预置small代码块,你也可【kě】以在代码块弹出【chū】界【jiè】面点右下角的编【biān】辑图标,进行代码块的补充修改。
另【lìng】外【wài】可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。
emmet是一种前端公开技术,网上教程很多。
4、不建项目单独打【dǎ】开【kāi】文件会提示有部分功能无法使用,具体是哪些功能无法使【shǐ】用?
主要是跨文件的项目管理功能受影响。
HBuilder会为【wéi】项【xiàng】目建立索【suǒ】引,工程间文件的链接引用关系都在管理中。
这样在跨文件引用提示、转【zhuǎn】到定【dìng】义、重构、移动图片路径等很多操作中HBuilder都能智能处【chù】理。
如果单独打开文件,功能就弱了很多,当然也比普通文本编辑器多。
举个例子,<a class="classA">,在HBuilder里写class=时,可以提示工程中各种css,classA如果是外部的css文件定义【yì】的, 可以按下ctrl点【diǎn】鼠标跳转到那【nà】个css中。
这都是普通文本编辑器做不到的。
如果您习惯了资源管理器做项目管理、文本编辑器做代码编辑,那么建议改变下工作习惯。
用HBuilder做统一【yī】的项目管理和文本编辑,你会【huì】发现工作效率更高。


h5制作软件哪个好,h5制作软件免费下载。h5页面怎么制作?h5是手机端专【zhuān】用的网页格式【shì】,现【xiàn】在随着科技【jì】的快速发【fā】展,手机可以帮助我们做许多的事情,我们平【píng】时浏览网页的时候,有些网页打开速【sù】度非常慢,有时候这不是网【wǎng】速原

如果我们想要制作一个网【wǎng】站,首页遇到的问题是如何设【shè】计自己的网页。网页设计是【shì】指使用标【biāo】识语言(markuplanguage),通过一系列【liè】设计、建【jiàn】模【mó】、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形

HTML是超文【wén】本标记语言【yán】,大家平常看到的网页基本都是用HTML编写而成的,html编辑器是编辑制作html的工具,在商城、论坛、博客、Wiki、电子邮件等互联网应用上,都需要使用【yòng】到HTML编辑器,而【ér】一个【gè】好用的【de】html编辑器不仅能
 QQ收藏网页助手360安全版/极速版下载网页制作 / 1KB
QQ收藏网页助手360安全版/极速版下载网页制作 / 1KB
 Lin-CMS(内容管理系统框架)v0.3.6 官方版网页制作 / 1.6M
Lin-CMS(内容管理系统框架)v0.3.6 官方版网页制作 / 1.6M
 macromedia dreamweaver8v8.0 简体中文版网页制作 / 45.8M
macromedia dreamweaver8v8.0 简体中文版网页制作 / 45.8M
 易点网页按键精灵1.0 绿色版网页制作 / 1.2M
易点网页按键精灵1.0 绿色版网页制作 / 1.2M
 网页智能搜索工具3.2.0.5 绿色汉化版网页制作 / 479KB
网页智能搜索工具3.2.0.5 绿色汉化版网页制作 / 479KB
 网页图片批量下载插件1.8.1 免费版网页制作 / 40M
网页图片批量下载插件1.8.1 免费版网页制作 / 40M
 Dreamweaver常用小插【chā】件下载(24种)v2021 最新版网页制作 / 339KB
Dreamweaver常用小插【chā】件下载(24种)v2021 最新版网页制作 / 339KB
 网页制作工具WYSIWYG Web Builder10.4.6 破解版网页制作 / 8.2M
网页制作工具WYSIWYG Web Builder10.4.6 破解版网页制作 / 8.2M
 网方测试工具v1.1 官方版网页制作 / 13KB
网方测试工具v1.1 官方版网页制作 / 13KB
 宝根网页模板下载工具1.0 绿色版网页制作 / 917KB
宝根网页模板下载工具1.0 绿色版网页制作 / 917KB
 QQ收藏网页助手360安全版/极速版下载网页制作 / 1KB
QQ收藏网页助手360安全版/极速版下载网页制作 / 1KB
 Lin-CMS(内容管理系统框架)v0.3.6 官方版网页制作 / 1.6M
Lin-CMS(内容管理系统框架)v0.3.6 官方版网页制作 / 1.6M
 九款表白网页源码静态HTML5免费版网页制作 / 23.0M
九款表白网页源码静态HTML5免费版网页制作 / 23.0M
 macromedia dreamweaver8v8.0 简体中文版网页制作 / 45.8M
macromedia dreamweaver8v8.0 简体中文版网页制作 / 45.8M
 网页更新提醒器3.5 绿色免费版网页制作 / 4.9M
网页更新提醒器3.5 绿色免费版网页制作 / 4.9M
 易点网页按键精灵1.0 绿色版网页制作 / 1.2M
易点网页按键精灵1.0 绿色版网页制作 / 1.2M
 网页智能搜索工具3.2.0.5 绿色汉化版网页制作 / 479KB
网页智能搜索工具3.2.0.5 绿色汉化版网页制作 / 479KB
 网页遍历器0.1 绿色版网页制作 / 1.7M
网页遍历器0.1 绿色版网页制作 / 1.7M
 QQ收藏网页助手Chrome版下载2.3 官方版网页制作 / 670KB
QQ收藏网页助手Chrome版下载2.3 官方版网页制作 / 670KB
 网页繁简转换插件下载1.0.0.0 免费版网页制作 / 40M
网页繁简转换插件下载1.0.0.0 免费版网页制作 / 40M