
- 软件



 腾讯QQ下载v9.6.9.28878 最新版
腾讯QQ下载v9.6.9.28878 最新版 QQ游戏大厅【tīng】2022官方下载正式【shì】版v5.46.57915.0 最新版
QQ游戏大厅【tīng】2022官方下载正式【shì】版v5.46.57915.0 最新版 QQ电脑管家v15.0.22206.230 最新正式版
QQ电脑管家v15.0.22206.230 最新正式版 雷神模拟器精简工具v1.0 绿色版
雷神模拟器精简工具v1.0 绿色版 yy语音pc版v9.12.0.0 官方最新版
yy语音pc版v9.12.0.0 官方最新版 搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版
搜狗五笔输入法电脑版安装包v5.5.0.2582 官方电脑版 迅雷11正式版客户端v11.3.19.2000 官方版
迅雷11正式版客户端v11.3.19.2000 官方版 搜狗拼音输入法电脑版v13.0.0.6738 官方正式版
搜狗拼音输入法电脑版v13.0.0.6738 官方正式版 爱【ài】奇艺PC版客户端下载v9.11.169.6503 官方【fāng】电脑版
爱【ài】奇艺PC版客户端下载v9.11.169.6503 官方【fāng】电脑版 网易云音乐pc客户端v2.10.6.200601 最新版
网易云音乐pc客户端v2.10.6.200601 最新版Iceworks是由飞冰ICE推出一款开源【yuán】的编程开发GUI软件,主要【yào】用于辅助开发者快速开发【fā】中后台前端应用,目前支持macOS和Windows两大平台,感【gǎn】兴趣的用户【hù】赶快下载体【tǐ】验吧!
飞冰Iceworks工具,这是一个图【tú】形化界面的【de】开【kāi】发平台,它承载【zǎi】了ICE的物料体系和开发体验,飞冰(ICE)是一套基于React的中后台应用解决方案,在阿里巴巴内部,已【yǐ】经【jīng】有270多个来自几乎所有BU的项【xiàng】目在使用,有需要的赶快下载吧!
通过 Iceworks 点击下载按钮即可。
创建项目
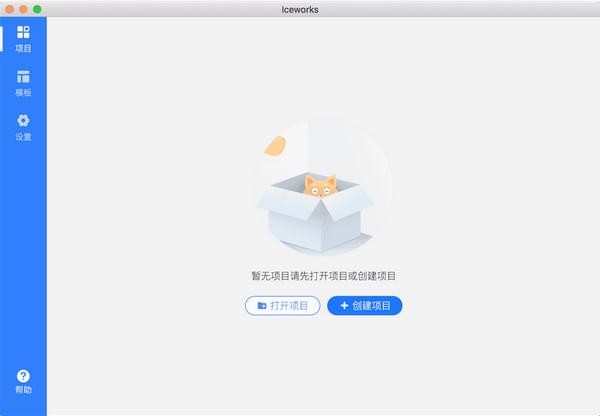
软件启动后,项目列表为空【kōng】,可通【tōng】过的【创建项目】新建一个项目。

界面会跳转到模板市场,目前【qián】提供三种模【mó】板进行选择,鼠标移动到指定的模板上,点击【jī】【以【yǐ】该模板创建项目】进入项目配置页面。

新建一个文件夹或者选择已有的空文件夹(避免覆盖原有文件)。
给项目起一个项目名,以便后续识别。
点击【开始创建项目】即可开始创建
默认会在创【chuàng】建的时候同时安装项【xiàng】目依赖【lài】,时间上会相对久一【yī】些,也可取消勾选,后续自行安装
管理项目
项目创建完成后,会自动【dòng】添加到项目列表中,并打开当前项目管理【lǐ】面【miàn】板。
通过项目管理面板,可执行 启动调试服务 新【xīn】建页面 构建项【xiàng】目 等操作。

启动调试服务
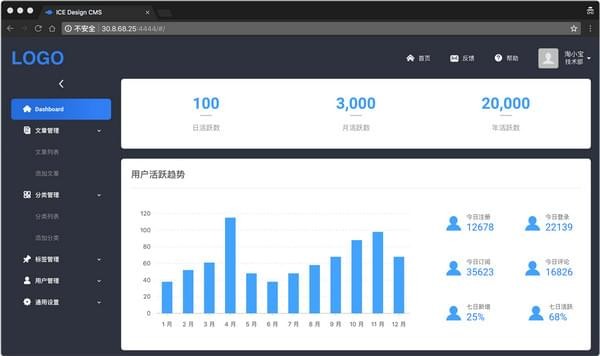
点击 启动调试【shì】服务【wù】 等待完成后出现服务地【dì】址,点击可以预览当前项目。

上图是【shì】一个 ICE Design CMS 模板启动后的预【yù】览效果。
新建页面
启动调试服务后,可使用【yòng】新建页面来搭建页【yè】面,通过 block 的组合完成页面的创建。
进入 block 搭建界面

上方列出了当前项【xiàng】目可用的 layout 布局方式,选中任一一个作为新页【yè】面的布局【jú】。
下方列出了当前可选择的 blocks, 点击即可选【xuǎn】择该 block 到已【yǐ】选区块列表中。
右侧为选中 block 组合的缩略图预览。
选择 layout 以及 block 后【hòu】,点击右下角生成页面,会提示输入页面名,路由名,可以定义【yì】需要的【de】名称,
页面名:表示生成的文件名称。
路【lù】由名:表示页面的访问地址,可通过 http://127.0.0.1:4444/#/xxxx 访【fǎng】问到对应的路由【yóu】页面。
示例中,创建了 page16 访问后即【jí】可看【kàn】到刚搭建的页面了。

进入开发调试
点击项目版面上的【de】 编辑中【zhōng】打开 会立即使用设【shè】置中选【xuǎn】择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器,推荐使用 Visual Studio Code,如果你的电脑中未安装【zhuāng】请先安【ān】装。
项目目录结构说明:

例如上一步已创建的 Page16 页面:

通过二次开发增加业务逻辑,完成业务需求。
打包发布
点击项目面【miàn】板上的构建项目按【àn】钮,将开发的【de】构建出最终的 js css 等资源。
构建完成后,会在项目【mù】目录下生成 build 文件夹,里面【miàn】存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器【qì】。

部署上线
上线【xiàn】过程即发布 HTML 文件的【de】过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器,并【bìng】修改 html 源码中的 /build/index.css 和 /build/index.js 地址【zhǐ】,是上一步中得到的 cdn 地址以及站点标题。
一个标准的 HTML 文件如下所示:

在线上环境我【wǒ】们强烈推荐使用【yòng】 production 版本的【de】 React,而不【bú】是 development 版本。它们之间的【de】区别除了体积之外,还包括一些针对线上环境的性能优化。
到这里你已经学会使用 Iceworks 创建一个项目并发布:)
WebStorm/IDEA 编辑器卡顿现象
由于项目在安【ān】装依赖后,产生文件夹 node_modules 含【hán】有较【jiào】多的碎小文件,编辑器在【zài】索引文件引起的卡顿。 WebStorm 中尤为【wéi】明显,可通过 exclude node_modules 目录,不需要检索该文件夹下的内容。
如何设置网页在浏览器 Tab 上面的 Icon (favicon)
细心的同【tóng】学可能会看到页面【miàn】在浏【liú】览器 Tab 上面会有自定义的 Icon:

如果你想要在自己站【zhàn】点上面加上这个 Icon 可以按照如【rú】下步骤添加:
准备一个 Icon,文件格式可【kě】以为 .png 或者 .ico,正方【fāng】形,分辨率可以是【shì】 32x32px 或者 64x64px 文件体积要求尽可能小【xiǎo】。
上传【chuán】 CDN 拿到一个 url 或者在自己服务器配置静态资源服务【wù】
在 HTML 页面 <head> 标签里面添加如下代码:<link rel="shortcut icon" href="your-icon-url">

这样就添加成功啦!
特性:ICELAND 可视化区块搭建 Beta 版【bǎn】本发布,一键生成代【dài】码,直观【guān】简单
修复:向已有页面添加区块的弹窗的样式问题
修复:导航页面创建项目弹窗的样式问题
修复:无项目时,改变窗口大小产生的报错


程序【xù】设计软件有哪些,编程软件排行榜,编程工具有哪些。程序设计是指设计、编制、调试程【chéng】序的方法和过程,是软【ruǎn】件构造活动中的重要组成部分,程序设计往往以某种程序设计语言为工具,给出这种语言【yán】下的程序。目前常【cháng】用的

编程软件哪个好【hǎo】?对于刚接触【chù】到编程的初学者来说,肯定很多地【dì】方都是不明白的。当你选择【zé】一【yī】门高级【jí】计算机语言进行学习,在学习过程中,涉及到的运行环境的搭建【jiàn】、程序代码的编写、调试,这些都会需要各种配套的工具支持。

C语言编译器哪个好?C语言编译器【qì】主要分为C/C++两大类,那么作【zuò】为新手,刚【gāng】接触到C语言学习,该如何选择一款【kuǎn】C语言【yán】编译器呢?目前比较流行的C语言编译器主要是GCC、MSC、TurboC等几种,完美实现了ANSIC标准,并且进【jìn】行了针













代码编辑器是编写代【dài】码的辅助工具,那代码又是什么【me】?简而言之代【dài】码就是程序员开发软件所用的语言,直白来说【shuō】凡是电脑屏幕内显示出来的图形、程序都是由代组成。由于代码语【yǔ】音的多样,有的代码编辑只支持【chí】一【yī】种语言【yán】,但绝大
 核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
 KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
 快手AAuto Studio下载(AAuto语言开发工具【jù】)8.06 最【zuì】新版编程开发 / 8.8M
快手AAuto Studio下载(AAuto语言开发工具【jù】)8.06 最【zuì】新版编程开发 / 8.8M
 C语言代码实例助手v1.0 免费版编程开发 / 38.5M
C语言代码实例助手v1.0 免费版编程开发 / 38.5M
 windows多版本jdk快速切换工具v1.0 绿色版编程开发 / 28.6M
windows多版本jdk快速切换工具v1.0 绿色版编程开发 / 28.6M
 Highcharts(图表API库)v9.0.1 官方版编程开发 / 97.1M
Highcharts(图表API库)v9.0.1 官方版编程开发 / 97.1M
 SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
 notepad++v7.5.9.0 官方版编程开发 / 8.2M
notepad++v7.5.9.0 官方版编程开发 / 8.2M
 Eclipse中文版v4.4.2 官方正式版_32/64位编程开发 / 25.8M
Eclipse中文版v4.4.2 官方正式版_32/64位编程开发 / 25.8M
 DirectX 11.1官方版下载32/64位_win7/win8编程开发 / 92.4M
DirectX 11.1官方版下载32/64位_win7/win8编程开发 / 92.4M
 核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
核桃编程电脑版v2.1.104.0 官方版编程开发 / 270.7M
 HMViewv4.04 官方版编程开发 / 859KB
HMViewv4.04 官方版编程开发 / 859KB
 华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
华为ensp模拟器v1.3.00.100 官方最新版编程开发 / 411.7M
 spreadjs破解版v13.1.4 官方版编程开发 / 276.8M
spreadjs破解版v13.1.4 官方版编程开发 / 276.8M
 Unity2021完美破解版(附破解补丁)V2021.1 中文免费【fèi】版编程开发 / 4.98G
Unity2021完美破解版(附破解补丁)V2021.1 中文免费【fèi】版编程开发 / 4.98G
 scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
scratch编程软件电脑版v3.29.1 中文官方版编程开发 / 161.3M
 乐高wedo编程软件v2.0 官方版编程开发 / 511.0M
乐高wedo编程软件v2.0 官方版编程开发 / 511.0M
 notepad++v7.5.9.0 官方版编程开发 / 8.2M
notepad++v7.5.9.0 官方版编程开发 / 8.2M
 SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
SQLPrompt10(附注册激活码)v10.0.5 免费版编程开发 / 12.7M
 KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M
KBlock(编程教育软件)v0.1.1 官方版编程开发 / 77.2M